こんにちは!ハチコです。このブログでは、育児も仕事も家庭も充実はしているけど、いつまでこの生活が続けられるか不安なママに向けて、おすすめのAIツール活用方法や書籍などの情報を発信しています。
お問い合わせページって、そもそも必要?!
ブログを始めたばかりだと、お問い合わせページって本当に必要かな?と悩むこともあるかもしれません。でも、実はお問い合わせページを作るのはとても大切なんです。その理由を一緒に見ていきましょう。
信頼できるブログに
お問い合わせページがあると、訪問者に「このブログはちゃんとしてるな」と感じてもらえます。誰が運営しているのか、どんなことに答えてくれるのかがわかることで、ブログの信頼性がアップしますよ。
読者とのつながり
お問い合わせページは、読者さんとの大切な交流の場です。記事に対する質問や感想、リクエストなどを受け付けることで、読者さんとのつながりが深まります。そうすると、応援してくれるファンも増えていきます。
新しいチャンスが広がる
お問い合わせページを通じて、ビジネスのチャンスが広がることもあります。企業や他のブロガーさんからのコラボ依頼や広告の相談など、思わぬオファーが来るかもしれません。ブログが成長してくると、そういった機会も増えてくるものです。
お問い合わせページの大切さは伝わりましたか?

プラグインを使えば簡単に作れます。
具体的な手順をご紹介しますので、一緒に作ってみましょうね!
お問い合わせフォーム用プラグインをインストールしよう!
プラグインのインストールする

まずはフォームをつくるためのプラグインをインストールします!
プラグインは、WordPressの機能を簡単に拡張できるものです♪
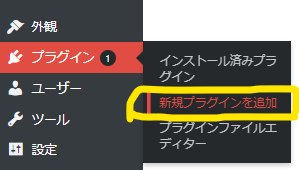
左のメニューの「 プラグイン > 新規プラグインを追加 」をクリック。

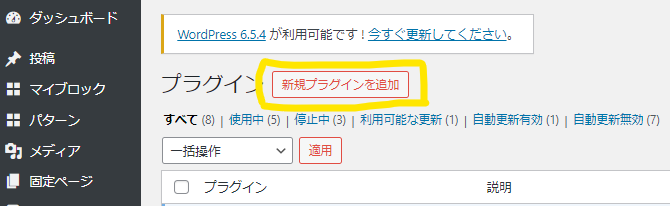
「 新規プラグイン 」をクリック。

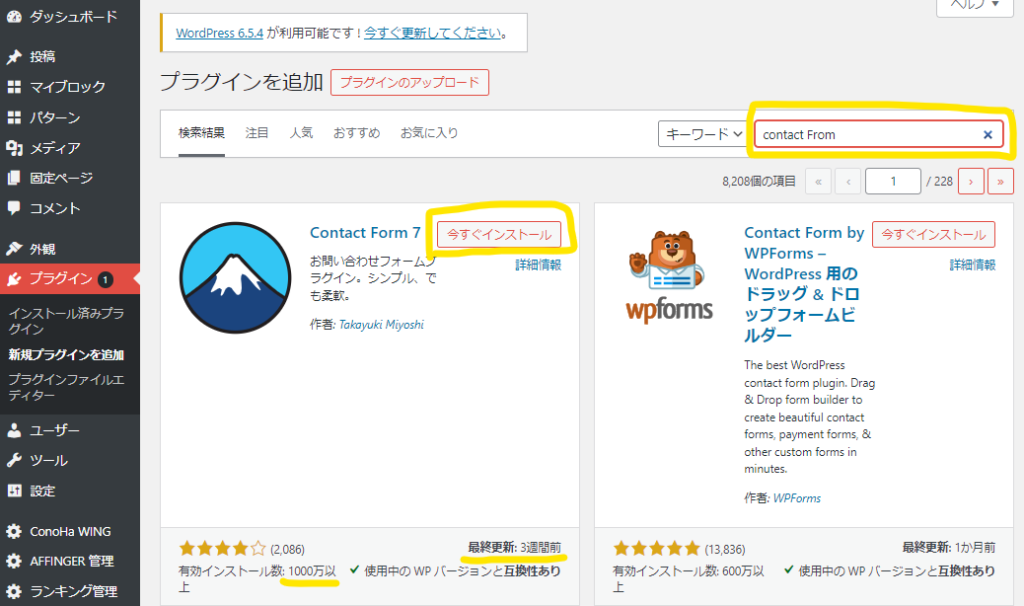
検索欄に「 contact form 」と入力。

すると、「 Contact Form 7 」というプラグインが出てくるので、
「 今すぐインストール 」をクリック。

インストールが終わったら「 有効化 」ボタンが表示されるので、クリック。
有効化処理が完了すると、下のように「 有効 」と表示されます。

「 有効 」ボタンがグレーになれば、インストールは完了です!
お問い合わせフォームを作成しよう!

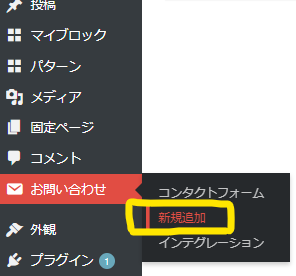
Contact Form 7 がインストールされると、左のメニューに「 問い合わせ 」というメニューが追加されています!
この中の「 新規追加 」をクリックしましょう。

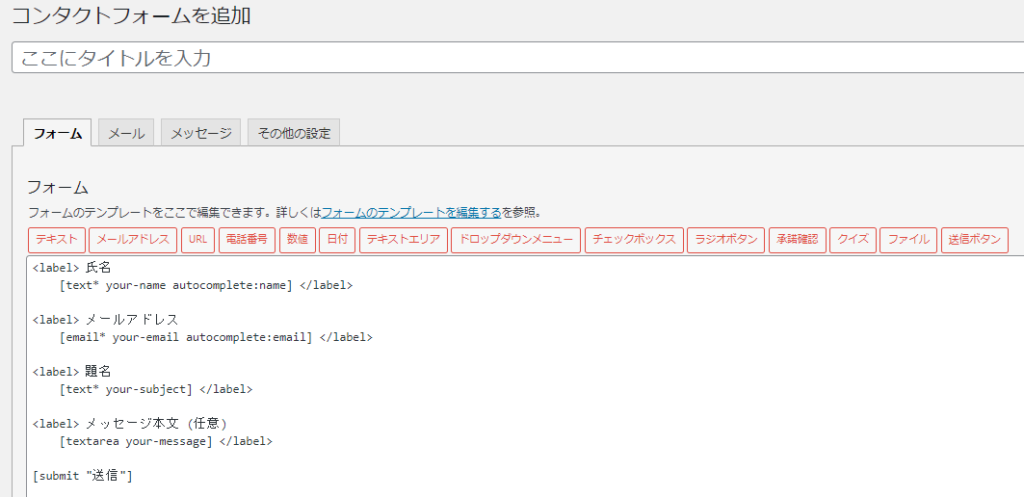
すると、お問い合わせフォーム作成画面が表示されます。

まず、上から見ていきましょう。
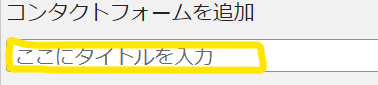
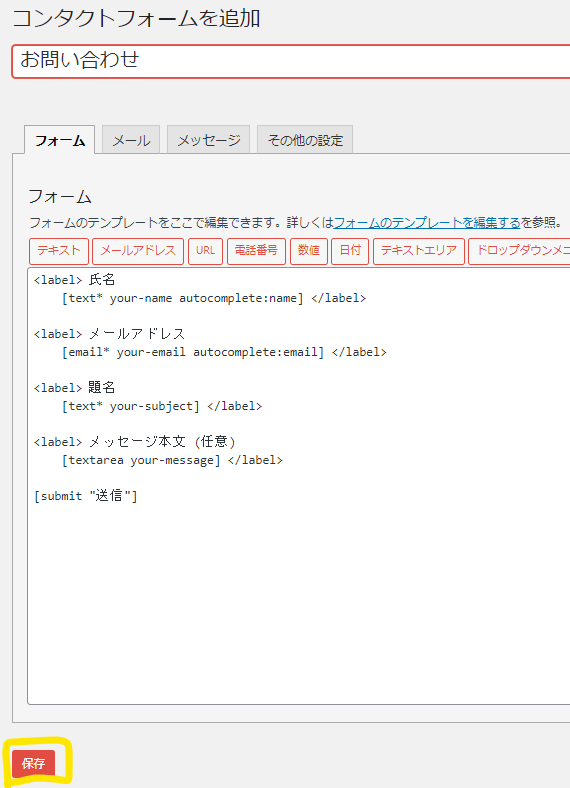
「ここにタイトルを入力」と書いてある欄に、タイトルを入力しましょう。

タイトルは自由な文字列を入力でき、日本語にも対応しています。今回は、お問い合わせフォームだと分かるように「お問い合わせ」と入力しましょう。「商品に関するお問い合わせ」「Webサイトに関するご意見」など、ご自身のサイト内容にあったタイトルを設定してくださいね!
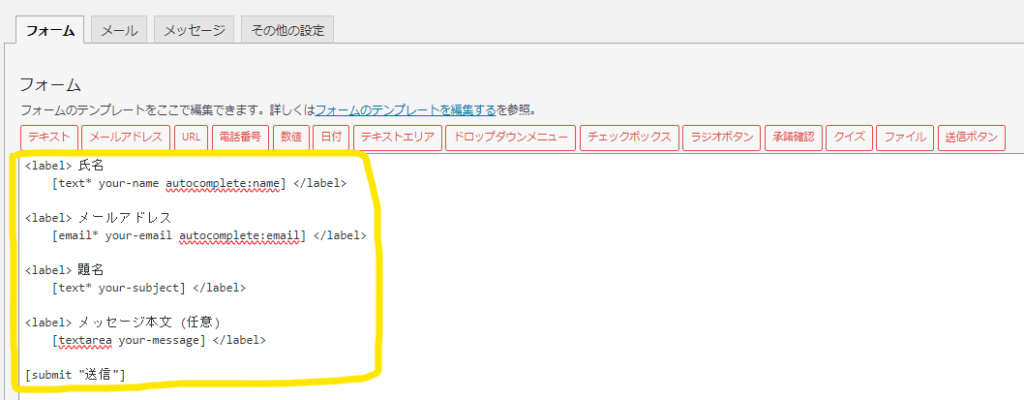
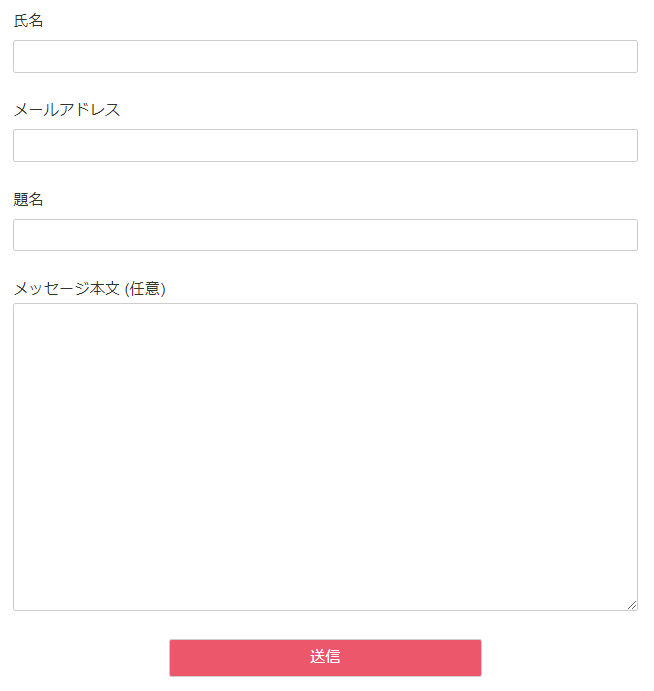
④続いて、タイトルの下にあるフォームの内容を見てみましょう。

contact Form7ではデフォルトの設定内容をそのまま使用するだけで、お問い合わせフォームが完成するようになっています。

このままでも、コンタクトがとれますね!
ご自身のサイトにくる問い合わせ内容に合わせて、カスタマイズしてみてくださいね!
需要があるなら、細かい設定の記事も書こうかな??
さて、最後に保存をしましょう。画面下の「 保存 」ボタンを押します。

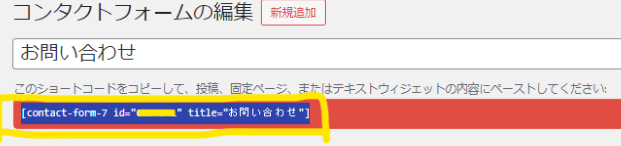
保存が完了すると、 タイトルの下に
「 このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください: 」
という文章の下に、「[ contat-form-7 id= ・・・ ] 」というショートコードが表示されるので、
これを [ から ] までコピーします。括弧も含めてコピーしてくださいね!

お問い合わせフォームを設置しよう!
作成したお問い合わせフォームを、ブログに設置していきますよ!
固定ページを作成する
固定ページを新規作成して、そこに先ほど作成したお問い合わせフォームを設定していきます。
まず、左のメニューで「 固定ページ > 新規固定ページを追加 」をクリックしましょう。

タイトルは先ほどのフォームのタイトルと同じで問題ありません。
次に、フォームの設置です。
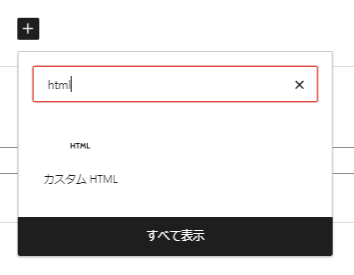
右側にでてくる「+」ボタンから、「カスタムHTML」ブロックを選択しましょう。

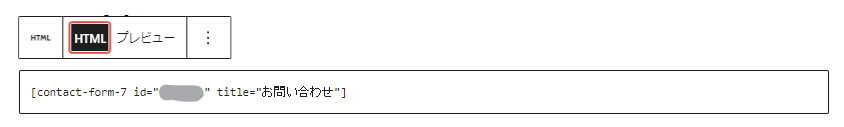
ここに、先ほどコピーした、お問い合わせフォームのショートコードを張り付けます。

フォームの前後には、コメントも記載できます。
あなたのサイトにはどんなお問い合わせがくる想定でしょうか?
その内容に合わせて、送信者に向けてコメントを書いておくと親切ですね♪
メニューに設置する
お問い合わせページが完成しましたが、まだこのページにたどり着く方法がない状態です。
そこで、お問い合わせページをメニューに追加していきます。

今回は、 フッターメニューに「お問い合わせページ」を追加していきますよ!
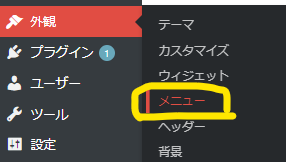
まず、「 外観 > メニュー 」をクリックします。

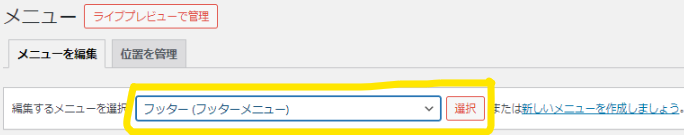
メニューの設定画面が開くので、編集するメニューを選びましょう。今回は「 フッター 」を選択します。

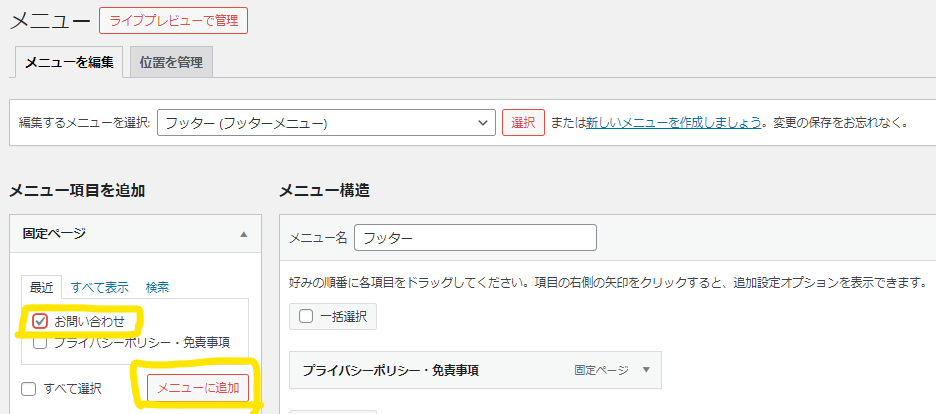
メニュー項目を追加 のところで、「 固定ページ > お問い合わせ 」にチェックを入れ、「 メニューに追加 」 ボタンをクリックします。

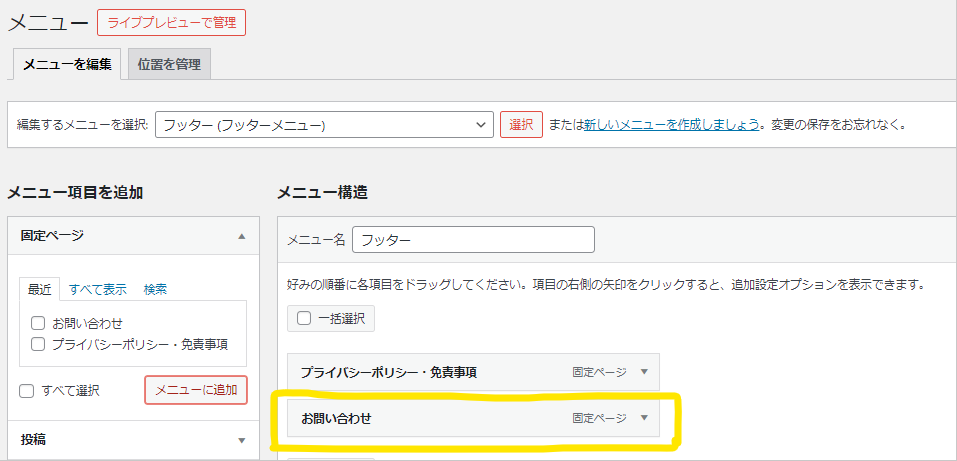
すると、右側のメニュー構造のところに、お問い合わせページが追加されます!

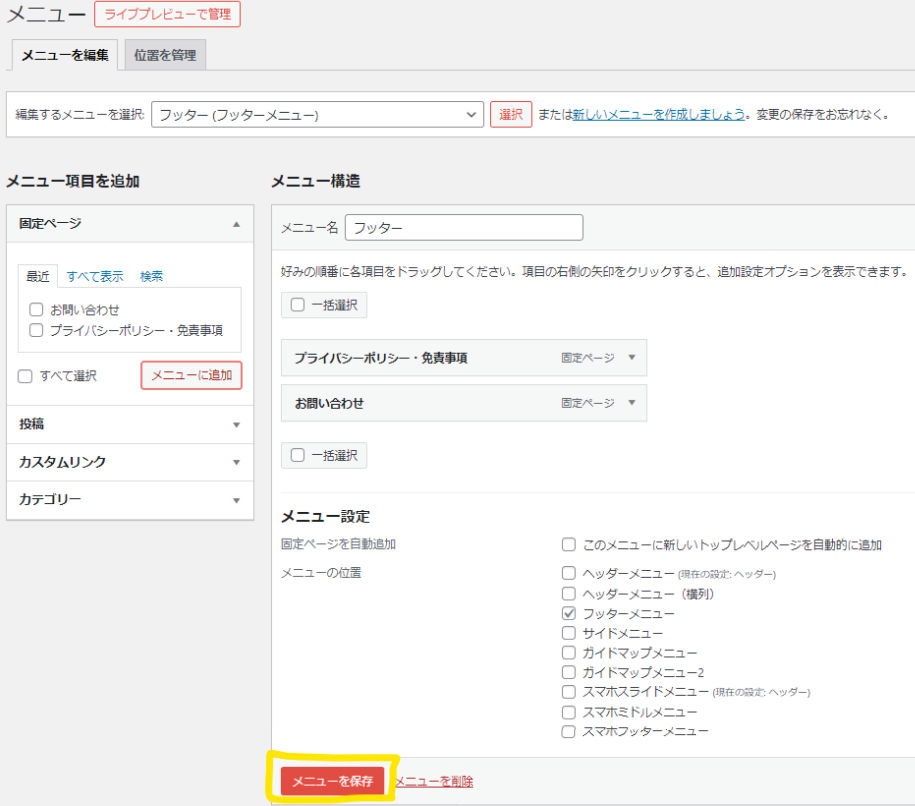
最後に、ページ下の方にある「 メニューを保存 」をクリックしましょう。


これでフッターメニューへのお問い合わせページ追加は完成です!
まとめ
お問い合わせページの作り方について、一通りご説明しましたが、いかがでしたでしょうか?
この記事と一緒にお問い合わせページを作成にチャレンジした皆様、無事お問い合わせページを設置することができたでしょうか?
お問い合わせページを作成することは、ブログ運営において非常に重要なステップでしたね。以下に、今回のポイントを簡単にまとめます。
- 信頼性の向上: お問い合わせページを設置することで、ブログの信頼感が高まります。
- 読者との交流: 読者の質問や意見を受け付けることで、コミュニケーションが深まります。
- ビジネスチャンス: 企業や他のブロガーとのコラボや広告依頼など、ビジネスの機会が広がります。

今回ご紹介した手順に従って、
是非あなたのブログにも、お問い合わせページを設置してみてくださいね!